Creador de páginas web
El módulo “Páginas web” permite crear un conjunto de páginas para difundir y dar acceso a sus los contenidos creados en Geonodo. Esto módulo da acceso al framework GrapesJS, que es una herramienta de código abierto que combina diferentes herramientas y características con el objetivo de facilitar para creación de páginas HTML sin conocimientos de codificación.https://grapesjs.com/docs/
Para el uso de este módulo se recomienda contar con conocimiento básicos en la creación de páginas web.
Este módulo permite crear, editar, eliminar páginas web. Está presente el en menú principal llamado “Publicación”.
A continuación de presentaran todas las principales funcionalidades de este módulo.
1. Interfaz del módulo.
El gestor de páginas cuenta con una serie de elementos que se describirán a continuación.
- A través del botón con nombre Página web, presente en el menú lateral se puede acceder al módulo que permite la gestión de las páginas web creadas en Geonodo a través del framework GrapesJS.
- Se cuenta con un botón que permite crear Nuevas páginas.
- Lista de páginas con opciones de editar, eliminar, vista previa, configurar una página y duplicar.
2. Funcionalidades
A continuación, veremos el detalle de cada una de las funcionalidades de este módulo.
2.1 Nueva Página
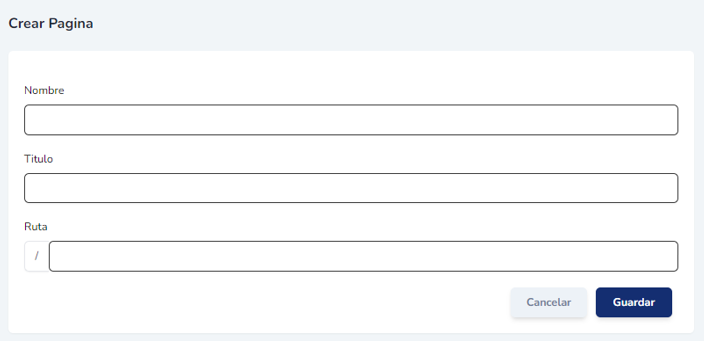
A continuación, se presenta la interfaz que permite crear una nueva página.
2.1.1 Nombre
Corresponde a un nombre representativo que permitirá diferencias esta página del resto.
2.1.2 Título
Es el texto que aparecerá en la pestaña navegador.
2.1.3 Ruta
Permite generar una estructura de carpetas, muy útil cuando tiene varias páginas y necesita establecer un orden de las páginas.
2.2 Editar
Permite acceder a la vista de edición de la página en donde podrá modificar su nombre título y ruta de las carpetas.
2.3 Eliminar
Eliminación de la página, luego de eliminada no se puede deshacer este cambio.
2.4 Vista Previa
La vista previa permite tener una visualización preliminar de la configuración realizada a la página.
2.5 Configurar página
Para el uso de este módulo se recomienda revisar la documentación del framework GrapesJS, en el presente en el siguiente link https://grapesjs.com/docs/. Acá podrá encontrar el detalle de cada una de las funcionalidades de esta herramienta.
A continuación, se presentan sus principales funcionalidades.
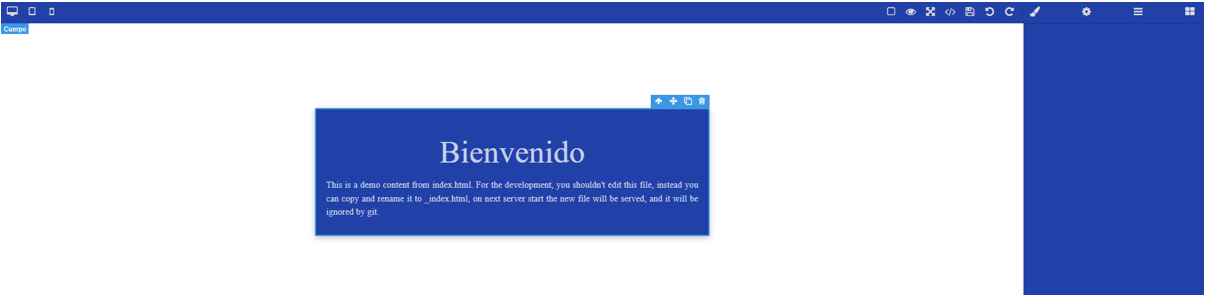
En la barra superior, se presentan botones que permiten acceder a todas sus funcionalidades.
Los tres botones de la izquierda, permite tener vistas de pantallas de computador, table y smartphone. Esto facilita el trabajo de diseño de la página, para que pueda configurarla en diferentes resoluciones de pantalla.
Los botones del lado superior derecho se describen a continuación:
2.5.1 Ver componentes

Al activar esta opción, se habilitan líneas punteadas que permiten ver el tamaño de cada uno de lo objetos insertados en la página.
2.5.2 Vista previa

Se abre la vista previa de la página, ocultando todas las herramientas. Para volver a la vista anterior, haga clic en el icono don forma de ojo ubicado en la esquina superior izquierda.
2.5.3 Pantalla completa

Permite ocultar todas las herramientas propias de su navegador, con el objetivo de tener un espacio de trabajo más amplio. Para volver a la vista anterior, puede presionar la tecla Esc.
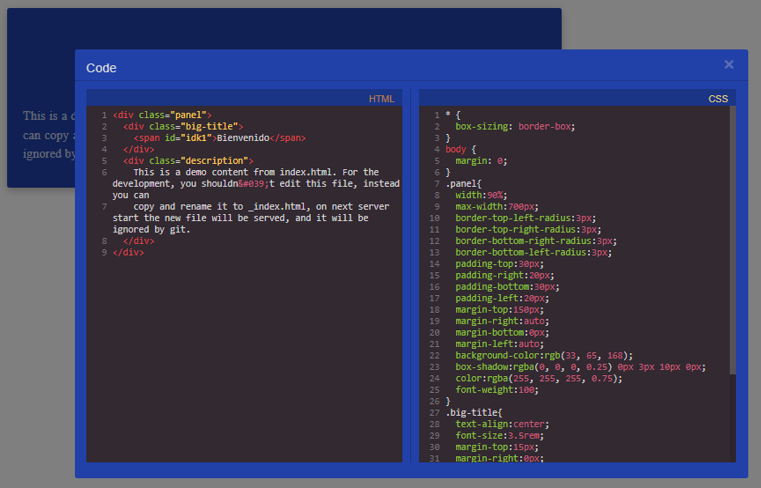
2.5.4 Ver Código

Abre una ventana, con la vista previa del código HTML y CSS.
2.5.5 Guardar

Guarda los cambios de configuración realizados hasta el momento.
2.5.6 Deshacer

Permite deshacer los cambios realizados.
2.5.7 Rehacer

Es lo opuesto a lo anterior, permite rehacer una acción que se ha deshecho.
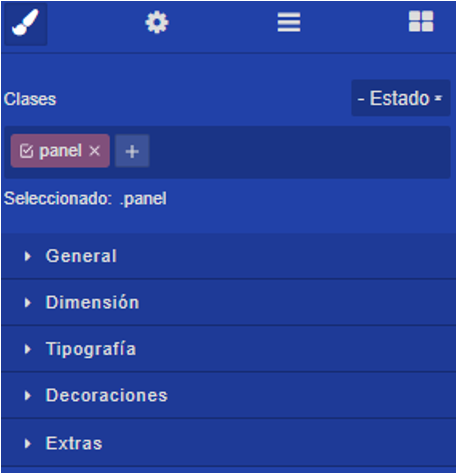
2.5.8 Abrir Administrador de estilos

Cada objeto insertado puede tener su propia configuración de estilo, de tipo general, dimensión, tipografía, decoraciones y extras. Para hacer las modificaciones de estilo, debe haber seleccionado el objeto previamente.

2.5.9 Ajustes

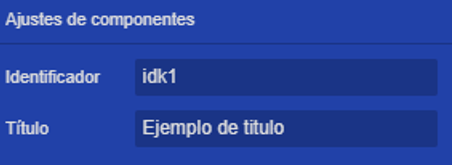
Cada objeto insertado tiene sus propias opciones de ajuste.
Por ejemplo, un bloque de tipo cuadro de texto tiene opciones de ajuste como indicador y título.
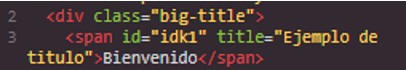
Esto hace que en código HTML se agregue esta información en el span respectivo.
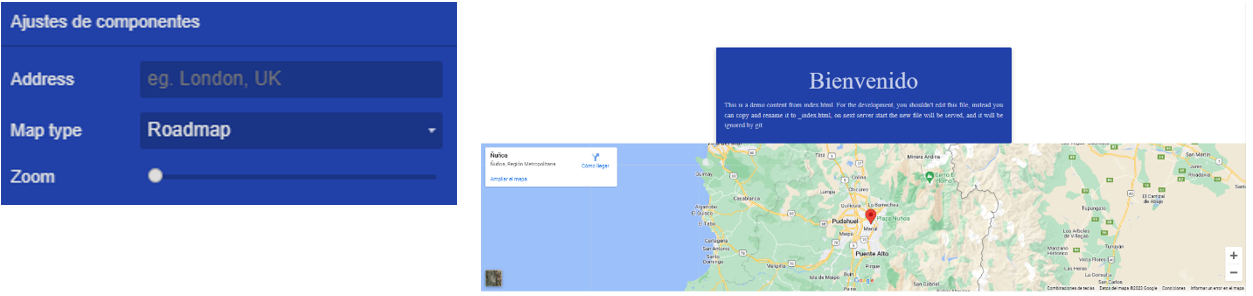
Otro ejemplo es el bloque de mapas, que permite hacer ajustes como la dirección, lo que agrega un pin al mapa, Map type permite cambiar el mapa base y Zoom que permite definir el nivel de zoom en el mapa.

2.5.10 Abrir administrador de capas

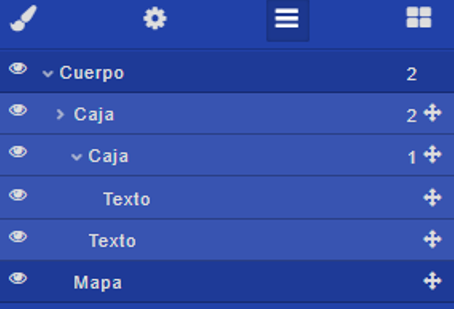
Permite visualizar la estructura y el orden de los bloques agregados a la página. Iniciando con el Cuerpo (Body), cajas (Div) y otros elementos. También se puede cambiar el orden de los elementos.
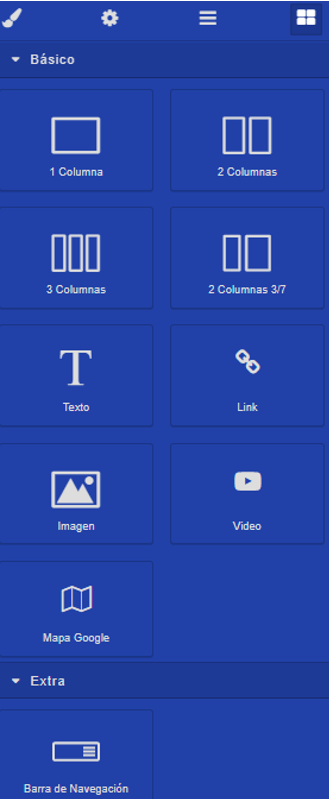
2.5.11 Abrir bloques

Corresponde a los elementos que se pueden insertar en la página. Los cuales pueden ser arrastrados y soltados en la posición deseada.
Se recomienda iniciar con la estructura de columnas y luego dentro de estas dejar bloques como cuadro de texto, link, imagen, video y mapa.
Además, existe el boque Barra de Navegación, el cual permite habilitar un Menú en la parte superior de la página.
Recordar que cada uno de los bloques tienen sus propios ajustes, que pueden ser modificados.